AJAX Control Toolkit - Tab Control - Themes
There seems to be a lot of issues on the [ASP.NET Forums][0] with “Theming” the AJAX Control Toolkit’s Tab Control. There are lots of requests for samples ([one example][1]), but there are limited resources out there. Looking at the [Tabs sample page][2], you will find information on Theming, but it’s pretty basic. You will find the various styles that affect the tabs on the bottom of the [sample page][3]. Even with this, it leaves something out and people have problems. I believe the thing that throws people off is how the sample states “If your CssClass does not provide values for any of those then it falls back to the default value.”; the default value for the tabs are extremely basic. The style you most frequently see is the XP tab style (more on this later).
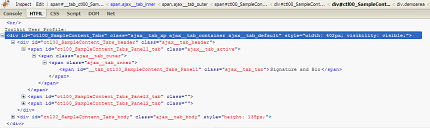
I feel you should begin by looking at the structure of the tab HTML to truly understand how it works. If you are curious about the other HTML structure, check out [Firebug][4]. The power of [Firebug][4] is truly amazing; this is a sample screenshot but doesn’t even come close to paying Firebug justice:

(If anyone from the Microsoft IE team is listening; PLEASE give us this power in IE7 or IE8, the [Internet Explorer Developer Toolbar][5] is ok, but it just feels crippled [next to Firebug and Firebug Lite”][6] doesn’t fill any of the real gap.)
Let’s take a closer look at the tab structure:
<span id="..." class="ajax__tab_active">
<span class="ajax__tab_outer">
<span class="ajax__tab_inner">
<span id="..." class="ajax__tab_tab">Tab 1</span>
</span>
</span>
</span>
As you can see, a tab is constructed of nested <span> tags. The class ajax__tab_outer defines the right side of the tab, the class ajax__tab_inner defines the left side of the tab, and finally ajax__tab_tab defines the middle of the tab as this image shows:  Now that we understand the tab structure, let’s work on some styles. In this example, we’ll clone the tab styles of Internet Explorer 7 (IE7) under Windows XP. The easiest way to create new styles is to copy that of the ajax__tab_xp which is the default style that you typically see. Browsing the source of the Tab control (which you can download from [Codeplex][7]), navigate to the
Now that we understand the tab structure, let’s work on some styles. In this example, we’ll clone the tab styles of Internet Explorer 7 (IE7) under Windows XP. The easiest way to create new styles is to copy that of the ajax__tab_xp which is the default style that you typically see. Browsing the source of the Tab control (which you can download from [Codeplex][7]), navigate to the AjaxControlToolkit\Tabs folder and open up Tabs.css. You will find a section called xp theme; this is what we are copying. Looking at the CSS you’ll see that the effects for the tab are created using images and for the IE7 style, we will do the same. So in copying the XP style, we create the following images: _ tab-line.gif – Used to underline the header _ tab-right – The right side of the inactive tab _ tab-left – The left side (outer) of the inactive tab _ tab – The inner portion (tab) of the inactive tab _ tab-right-hover – The right side of the hover tab _ tab-left-hover – The left side (outer) of the hover tab _ tab-hover – The inner portion (tab) of the hover tab _ tab-right-active – The right side of the active tab _ tab-left-active – The left side (outer) of the active tab _ tab-active– The inner portion (tab) of the active tab …and finally create the styles (I have separated the background declarations from the other styles just for simplicity of listing and discussions) First the backgrounds; this is a carbon copy of the ajax__tab_xp with just our new images replacing the embedded ones.
/* IE theme -- Backgrounds */
.visoft__tab_xpie7 .ajax__tab_header {
background: url(tab-line.gif) repeat-x bottom;
}
.visoft__tab_xpie7 .ajax__tab_outer {
background: url(tab-right.gif) no-repeat right;
}
.visoft__tab_xpie7 .ajax__tab_inner {
background: url(tab-left.gif) no-repeat;
}
.visoft__tab_xpie7 .ajax__tab_tab {
background: url(tab.gif) repeat-x;
}
.visoft__tab_xpie7 .ajax__tab_hover .ajax__tab_outer {
background: url(tab-hover-right.gif) no-repeat right;
}
.visoft__tab_xpie7 .ajax__tab_hover .ajax__tab_inner {
background: url(tab-hover-left.gif) no-repeat;
}
.visoft__tab_xpie7 .ajax__tab_hover .ajax__tab_tab {
background: url(tab-hover.gif) repeat-x;
}
.visoft__tab_xpie7 .ajax__tab_active .ajax__tab_outer {
background: url(tab-active-right.gif) no-repeat right;
}
.visoft__tab_xpie7 .ajax__tab_active .ajax__tab_inner {
background: url(tab-active-left.gif) no-repeat;
}
.visoft__tab_xpie7 .ajax__tab_active .ajax__tab_tab {
background: url(tab-active.gif) repeat-x;
}
Finally, the rest of the styles which we’ll change a bit from the ajax__tab_xp styles:
.visoft__tab_xpie7 .ajax__tab_header { font-family:verdana,tahoma,helvetica;
font-size:11px; } .visoft__tab_xpie7 .ajax__tab_outer { **height:29px**; }
.visoft__tab_xpie7 .ajax__tab_inner { padding-left:3px; } .visoft__tab_xpie7
.ajax__tab_tab { **padding:8px 40px; ** margin:0; } .visoft__tab_xpie7
.ajax__tab_body { font-family:verdana,tahoma,helvetica; font-size:10pt;
border:1px solid #999999; border-top:0; padding:8px; background-color:#ffffff;
}
Most of the styles are arbitrary (and most are copies from the ajax__tab_xp styles), but the two import styles that effect the tab are the height and padding, underlined in the sample above. The height matches that of the tab images while the padding increases the width and centers the text vertically and horizontally. You could set different left and right paddings to change the text alignment, but in this example we have it centered. The last thing we need to do is to add the custom CssClass to the Tab Container:
<ajaxcontroltoolkit:tabcontainer
id="tabContainer"
runat="server"
height="300"
cssclass="visoft__tab_xpie7"
>
Finally, everything in place; we get the following tab style:
The three styles are represented in the image: tab, active, and hover. Not a bad reproduction from the original. Obviously, we don’t have an image in the header in this example, but this can always be added using the <headertemplate> of the Tab Panel. You can also go a bit farther with the replication and add the thin bar that is below the tabs.
[0]: http://forums.asp.net/ [1]: http://forums.asp.net/t/1159479.aspx [2]: http://www.asp.net/AJAX/AjaxControlToolkit/Samples/Tabs/Tabs.aspx [3]: http://www.asp.net/ajax/ajaxcontroltoolkit/samples/Tabs/Tabs.aspx [4]: http://www.getfirebug.com/ [5]: http://www.microsoft.com/downloads/details.aspx?FamilyID=E59C3964-672D-4511-BB3E-2D5E1DB91038&displaylang=en [6]: http://www.getfirebug.com/lite.html [7]: http://www.codeplex.com/AtlasControlToolkit)
